Vediamo come realizzare praticamente l’effetto “grafica da passegio” discusso nel post precendete.
Avendo a disposizione il cancello d’ingresso Roland perchè non approfittarne?
Blocco notes alla mano (ricordatevi che non si lascia mai) prendete nota delle dimensioni di base. Larghezza, numero barre, dimensioni barre.
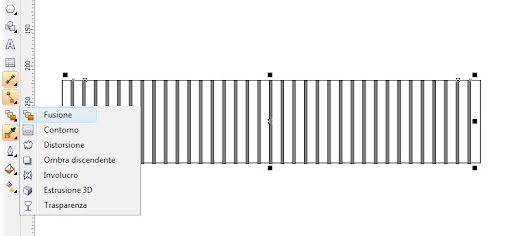
Ridisegniamo gli elementi in vettoriale in questo caso ho usato la funzione fusione.
Se gli elementi erano 35 ricordatevi che il valore di fusione dovrà essere 33. In quanto sono due gli oggetti esterni che generano il gruppo di duplicati.
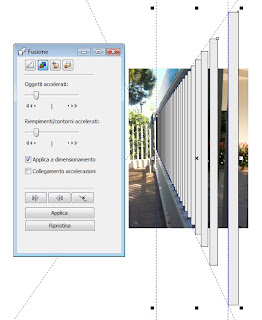
Foto veloce del cancello subito importata sul fido CorelDRAW.
Chi usa Illustrator non credo troverà difficoltà nel seguire il tutorial.
Posizionate e ridimensionate la prima ed ultima barra sulle linee guida che definiscono le loro posizioni reali.
Come potete notare la progressione dinamica delle barre non è corretta.
In questo caso ci viene in aiuto un comando “accellerazione oggetto” che simula l’incremento dimensionale dovuto alla prospettiva.
Il valore sarà determinato dal vostro occhiometro.
Ricordatevi abilitare la voce “applica a dimensionamento” altrimenti vedreste cose strane.
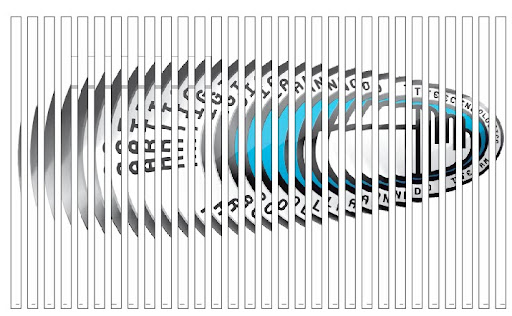
A questo punto prendiamo la nostra bella grafica e la posizioniamo sopra l’illustrazione appena completata.
Potevo non mettere il logo dell’artigiano tecnologico?
Un bel Powerclip e avrete inserito il logo al gruppo delle barre. E’ indispensabile che il powerclip venga effettuato al gruppo in quanto una volta separato ogni singolo elemento conterrà il logo al suo interno.
Il risultato, una volta separati e allargate le barre sarà questo.
Stiamo in dirittura d’arrivo, non vi preoccupate, manca poco.
E’ logico che ogni barra avrà la stessa dimensione mente in grafica ci ritroviamo con delle dimensioni arbitrarie dettate da quello che vedevamo in foto.
Basta assegnare ad ogni barra la dimensione reale ossia 40 x 115.
Fatta la prima vi consiglio di usare il tasto TAB (passa all’oggetto successivo) e la combinazione CTRL+R ossia “ripeti”.
Questo il risultato dopo 35 di questi giochini da pianista.
Numerate le singole barre per evitare di applicarle malamente e mandate in stampa.
Ed ecco il risultato finale di cotanto sforzo…















Pur immaginando bene quale avrebbe dovuto essere il procedimento a ritroso per ottenere questo effetto, mi congratulo per la concisa guida pratica: meriti un salvataggio su delicious e già che ci siamo una risegnalazione su tumblr.
Aspettiamo ansiosi il risultato.
ci stiamo lavorando, se viene bene, pubblico il risultato. Ciao Maestro.
Non vedo l'ora di vedere i risultati
È sempre molto piacevole leggere il tuo blog. Hai sempre delle belle idee da mostrarci. Complimenti.
ma nessuno è riuscito a realizzare qualcosa? Sono curioso di vedere i lavori!!!
L'amico cip650 che ha commentato per primo il post è stato nuovamente il primo a realizzare il cancello magico. La foto la trovi sul forum http://www.rolandforum.com